Senin, 07 Mei 2012
Minggu, 16 Oktober 2011
Tutorial Macromedia Flash
Pernahkah anda melihat gambar animasi atau pernahkah anda melihat kartun yang setiap hari ditayangkan di televisi? salah satu aplikasi pembuat animasi dan kartun tersebut adalah Macromedia Flash...
Sebelum melangkah lebih jauh sebaiknya anda kenali dulu dasar-dasar FLASH
Di bawah ini merupakan window dari Flash MX

Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Flash MX secara detail:
- Timeline, digunakan untuk mengatur dan mengontrol isi keseluruhan movie Anda.
- Stage, merupakan tempat dimana Anda bekerja dalam membuat sebuah animasi.
- Tools Box, berisi alat-alat yang digunakan untuk menggambar objek pada stage.
- Color Window, merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
- Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX.
Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
- Properties, merupakan window yang digunakan untuk mengatur property dari objek yang Anda buat.
- Components, digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
Sebelum melangkah lebih jauh sebaiknya anda kenali dulu dasar-dasar FLASH
Di bawah ini merupakan window dari Flash MX

Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Flash MX secara detail:
- Timeline, digunakan untuk mengatur dan mengontrol isi keseluruhan movie Anda.
- Stage, merupakan tempat dimana Anda bekerja dalam membuat sebuah animasi.
- Tools Box, berisi alat-alat yang digunakan untuk menggambar objek pada stage.
- Color Window, merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
- Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX.
Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
- Properties, merupakan window yang digunakan untuk mengatur property dari objek yang Anda buat.
- Components, digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
Selasa, 27 September 2011
Animasi Shape Tween
Shape Tweening adalah salah satu jenis Animasi. Selain Motion Tween, yang merupakan Animasi Gerak, terdapat Shape Tween yang merupakan animasi bentuk. Jika dalam Motion Tween objek bergerak dari satu koordinat ke koordinat lainnya, maka dalam Shape Tween objek berubah dari satu bentuk ke bentuk lainnya.
Shape Tween juga sering disebut Morphing(Sesuai dengan definisi Morphing )
)

Langkah-langkah pembuatan Shape Tween yang paling sederhana, adalah sebagai berikut (untuk pengenalan Flash, klik disini, dan mengenai dasar animasi disini) :
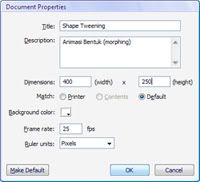
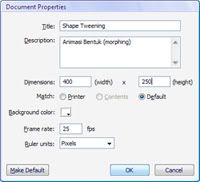
1. Buatlah satu dokumen baru, tentukan ukurannya. Dalam latihan ini, kita buat ukuran 400piksel x 250piksel.

2. Yakinkan anda aktif dalam Stage utama, di dalam Frame 1.

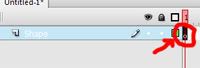
3. Sekarang, buat satu objek kotak baru dalam Stage, menggunakan RectangleTool
 ---------->
----------> 
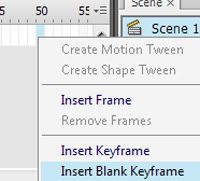
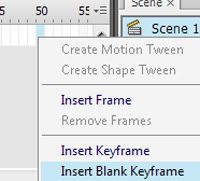
4. Masuk ke frame 50. Caranya, klik frame 50, pada Timeline. Kemudian klik kanan, pilih Insert Blank Keyframe. Maksudnya adalah kita akan membuat satu frame kosong pada frame 50. Terlihat pada stage di frame 50, tidak ada objek apapun.

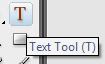
5. Pada stage yang kosong di frame 50, buatlah satu teks "KOTAK" menggunakan TextTool.
 ---------->
----------> 
6. Sekarang, kita rubah teks yang telah kita buat menjadi suatu objek setara dengan objek kotak pada frame 1. Caranya klik Modify > Break Apart , ulangi sebanyak 2 kali, sehingga teks kotak menjadi seperti ini (terdapat titik-titik putih).

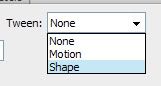
7. Setelah teks "KOTAK" menjadi objek, klik pada sembarang frame antara frame 1 dan frame 50. Kemudian arahkan kursor pada panel Properties, pilih Shape pada pilihan Tween.

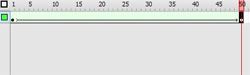
8. Sehingga sekarang tampilan Timeline menjadi seperti ini

9 Jalankan Movienya dengan cara klik Control > Test Movie atau klik Ctrl + [enter]. Dan lihat hasilnya, objek kotak akan berubah menjadi teks "KOTAK".
Shape Tween juga sering disebut Morphing(Sesuai dengan definisi Morphing

Langkah-langkah pembuatan Shape Tween yang paling sederhana, adalah sebagai berikut (untuk pengenalan Flash, klik disini, dan mengenai dasar animasi disini) :
1. Buatlah satu dokumen baru, tentukan ukurannya. Dalam latihan ini, kita buat ukuran 400piksel x 250piksel.

2. Yakinkan anda aktif dalam Stage utama, di dalam Frame 1.

3. Sekarang, buat satu objek kotak baru dalam Stage, menggunakan RectangleTool
 ---------->
----------> 
4. Masuk ke frame 50. Caranya, klik frame 50, pada Timeline. Kemudian klik kanan, pilih Insert Blank Keyframe. Maksudnya adalah kita akan membuat satu frame kosong pada frame 50. Terlihat pada stage di frame 50, tidak ada objek apapun.

5. Pada stage yang kosong di frame 50, buatlah satu teks "KOTAK" menggunakan TextTool.
 ---------->
----------> 
6. Sekarang, kita rubah teks yang telah kita buat menjadi suatu objek setara dengan objek kotak pada frame 1. Caranya klik Modify > Break Apart , ulangi sebanyak 2 kali, sehingga teks kotak menjadi seperti ini (terdapat titik-titik putih).

7. Setelah teks "KOTAK" menjadi objek, klik pada sembarang frame antara frame 1 dan frame 50. Kemudian arahkan kursor pada panel Properties, pilih Shape pada pilihan Tween.

8. Sehingga sekarang tampilan Timeline menjadi seperti ini

9 Jalankan Movienya dengan cara klik Control > Test Movie atau klik Ctrl + [enter]. Dan lihat hasilnya, objek kotak akan berubah menjadi teks "KOTAK".
Animasi Frame By Frame
Pada dasarnya animasi frame by frame ini mudah untuk membuatnya, hanya perlu membuat objek yang berbeda-beda pada setiap framenya. Tapi semakin banyak frame yang kita gunakan maka .swf yang kita buat akan berjalan lambat. Berikut hanya sekedar contoh saja, anda dapat membuat yang lebih bagus dari ini.
1. Pada frame 1 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 1
2. Pada frame 2 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 2
3. Pada frame 3 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 3
4. Pada frame 4 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 4
5. Pada frame 5 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 5
6. Pada frame 6 kita buat objek seperti gambar di bawah ini:
Gambar pada frame 6
7. Terakhir test movie dengan menekan CTRL+ENTER.
Hasil animasi frame by frame
Selasa, 20 September 2011
Animasi Motion Tween
Motion tween itu adalah animasi yang dibuat dengan merubah posisi obyek.
Sekarang kita akan membuat Animasi Motion Tween sederhana
Langkah 1: Buka lembar kerja baru

Buka lah lembar kerja baru dengan mengaktifkan program Flash lalu klik menu Flash Document, secera otomatis kita sudah membuka lembar kerja baru.
Langkah 2: Buat layer baru

Setelah membuka lembar kerja baru, klik 2X pada layer 1 untuk menganti nama layer menjadi layer “ Background”.
Langkah 3: Mengganti Warna Background

Untuk mengganti warna background menjadi hitam, klik pada panel properties lalu klik pada panel Background ubahlah warna menjadi hitam.
Langkah 4: Membuat Layer Teks

Kemudian klik icon insert layer pada bagian kanan timeline. Lalu klik 2X untuk merubah nama layer menjadi layer”teks”.
Setelah selesai buatlah sebuah tulisan menggunakan Text Tool, anda dapat membuat tulisan sesuka hati anda, atau seperti yang saya buat!
Langkah 5: Membuat Layer Bola
Langkah selanjutnya buat lah layer baru dengan cara seperti tadi,lalu klik 2x untuk mengubah nama layer menjadi layer “Bola”. Letakkan layer ini dibawah “layer teks”.

Kemudian buat lah lingkaran di luar stage, pastikan fill colornya berwarna putih.
Langkah 6 : Insert Frame dan Key Frame

Setelah itu Insert key frame pada frame ke -80 di “layer teks”. Dengan cara klik kanan>>insert key frame. Insert key frame digunakan untuk menyalin obyek yang berada di frame ke -1

Langkah selanjutnya masih sama buat lah key frame pada frame e-80 pada “layer bola”. Dengan cara klik kanan pada frame ke-80 >> insert key frame

Pada layer background insert frame pada frame ke-80, dengan cara klik kanan> >Insert Frame
Langkah 7: Create Motion Tween

Kemudian klik pada “layer bola”,klik kanan pada frame seperti diatas >> create motion tween.

Langkah selanjutnya juga masih sama klik pada frame yang terakhir lalu klik kanan>> create motion tween
Langkah 8: Atur Posisi

Langkah yang terakhir posiskan bola atau lingkaran pada frame ke 1 tepat disebelah kanan stage seperti gambar pada contoh.

Selanjutnya posisikan bola atau lingkaran pada frame yang terakhir disebelah kiri stage tapi jangan menggunakan mouse saat memindahkan nya, geser bola atau lingkaran menggunakan tanda panah pada keyboard!
Langkah 9: Test Movie
Langkah yang terakhir kita akan melihat hasil dari animasi yang kita buat. Dengan cara tekan tombol Ctrl+Enter atau menggunakan menu Control>>Test Movie
Dari contoh yang kita buat anda sudah berhasil menggunakan dan membuat animasi Moton Tween. selamat mencoba.
Selasa, 13 September 2011
Adobe Flash
Adobe Flash (dahulu bernama Macromedia Flash) adalah salah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh Adobe dan program aplikasi standar authoring tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya
Movie-movie Flash memiliki ukuran file yang kecil dan dapat ditampilkan dengan ukuran layar yang dapat disesuaikan dengan keingginan. Aplikasi Flash merupakan sebuah standar aplikasi industri perancangan animasi web dengan peningkatan pengaturan dan perluasan kemampuan integrasi yang lebih baik. Banyak fiture-fiture baru dalam Flash yang dapat meningkatkan kreativitas dalam pembuatan isi media yang kaya dengan memanfaatkan kemampuan aplikasi tersebut secara maksimal. Fiture-fiture baru ini membantu kita lebih memusatkan perhatian pada desain yang dibuat secara cepat, bukannya memusatkan pada cara kerja dan penggunaan aplikasi tersebut. Flash juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi web yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga tersedia sebuah alat untuk men-debug script. Dengan menggunakan Code hint untuk mempermudah dan mempercepat pembuatan dan pengembangan isi ActionScript secara otomatis.







